開設まもなく3日坊主となりしばらく放置していたブログを再開するため、設定を色々と見直しています。
私が使用しているのは無料テーマのCocoonなので、Cocoon作者のわいひらさんが書かれた公式ページのCocoonおすすめのサイト高速化設定を参考にして、設定を変更しました。
今回変更した設定はWordPress管理画面の「Cocoon設定→高速化」にて、以下の点です。
- ブラウザキャッシュの有効化(ブラウザにリソースを保存する)
- HTMLを縮小化する(HTMLのサイズを減らす)
- CSSを縮小化する(CSSのサイズを減らす)
- JavaScriptを縮小化する(JavaScriptのサイズを減らす)
- Lazy Loadを有効にする
- 変更を保存
なお、上記リンクの公式ページによると、1.の注意事項で
バージョン1.4.0(2018/11/22)以前にブラウザキャッシュを有効化した場合は、一旦無効にしてから保存して、再度有効にして保存してください。
との記載がありましたので、既にブラウザキャッシュを有効化しているよという方も、それがバージョン1.4.0(2018/11/22)以前だったかどうか定かでない場合は、再度設定し直したほうがいいかもしれませんね。
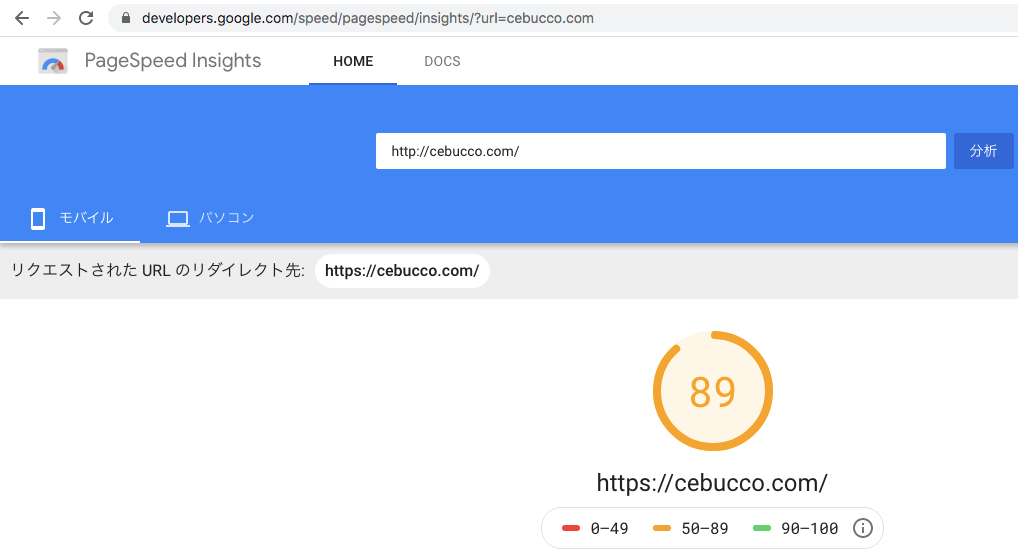
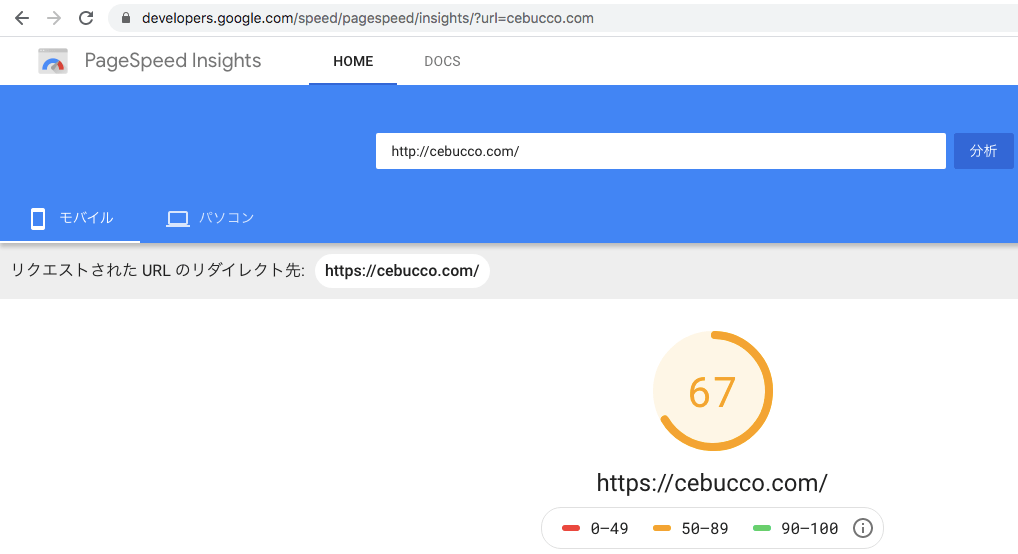
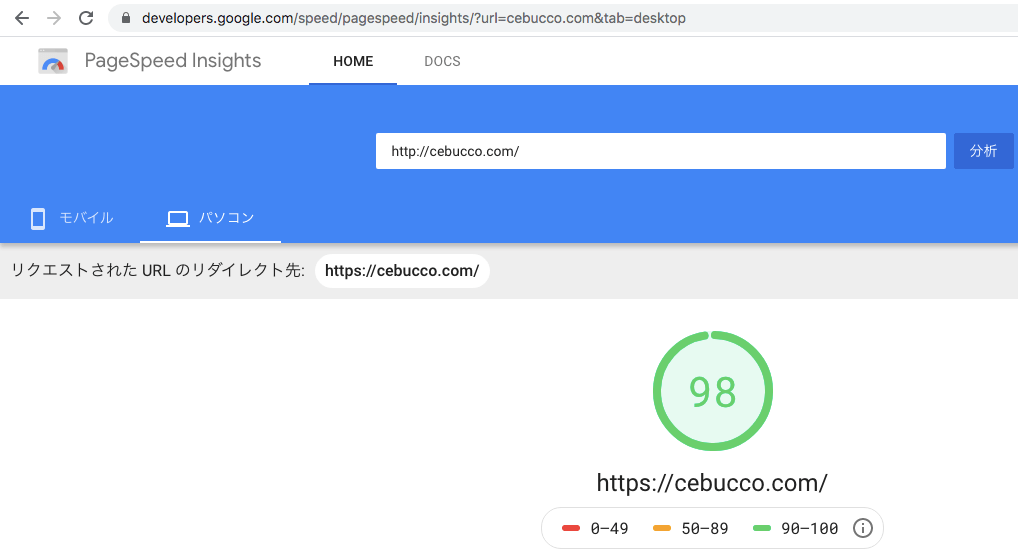
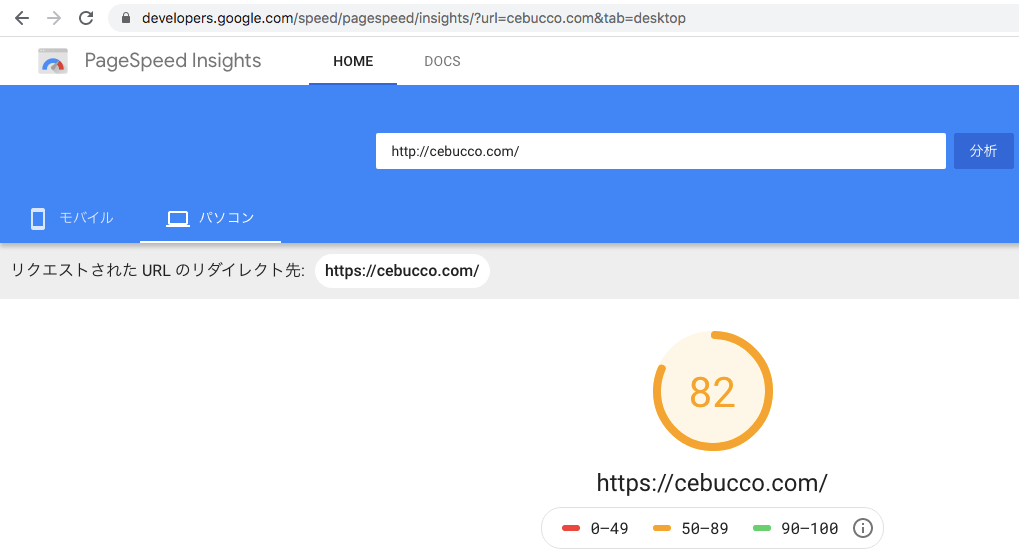
PageSpeed Insightsで設定変更前後のパフォーマンスを比較して見た結果がこちら。




しばらくブログを放置していた間にGutenberg(ブロックエディタ)に画像比較というブロックが増えていたので(元からあった?)、試しに使ってみました。スライダーを左にスライドすると設定変更前、右にスライドすると設定変更後のスクリーンショットが表示されるようにしています。
ご覧の通り、モバイルは67から89へ、パソコンは82から98へと、なかなかの改善が見られました!
なお、画像の圧縮プラグインはCompress JPEG & PNG imagesというプラグインを既に(2年前に)入れていたため、この点に関しては今回は変更していません。
本ブログはまだコンテンツがほぼ無い状態ですので、今回の設定変更によりページ読み込みの体感スピードがどのくらい速くなったかを実感するのは難しいところですが、サイトの無駄を省いてパフォーマンスの数値が向上するのであればそれに越したことは無いと思いますので、是非みなさんも試してみてください。そしてパフォーマンスの数値と体感スピードにどのくらい変化が見られたかをコメントで教えてくださると嬉しいです。
最後までお読みいただきありがとうございました!

コメント